Automated Test Generation Feature
Introducing the New Test Case Generation Feature in Codemod AI
The new feature allows users to generate new tests from a set of existing test cases or an excerpt from a migration guide.
For instance, if you input an excerpt from a migration guide (verbatim from React 19 Migration Guide):
String refs were deprecated in March, 2018 (v16.3.0). Class components supported string refs before being replaced by ref callbacks due to multiple downsides. In React 19, we’re removing string refs to make React simpler and easier to understand. If you're still using string refs in class components, you'll need to migrate to ref callbacks.
Codemod AI processes this information and provides a practical before and after example demonstrating the necessary changes:
// Beforeclass AnotherComponent extends React.Component {handleClick() {this.refs.button.click();}render() {return <button ref='button'>Click me</button>;}}
// Afterclass AnotherComponent extends React.Component {handleClick() {this.button.click();}render() {return (<button ref={(button) => (this.button = button)}>Click me</button>);}}
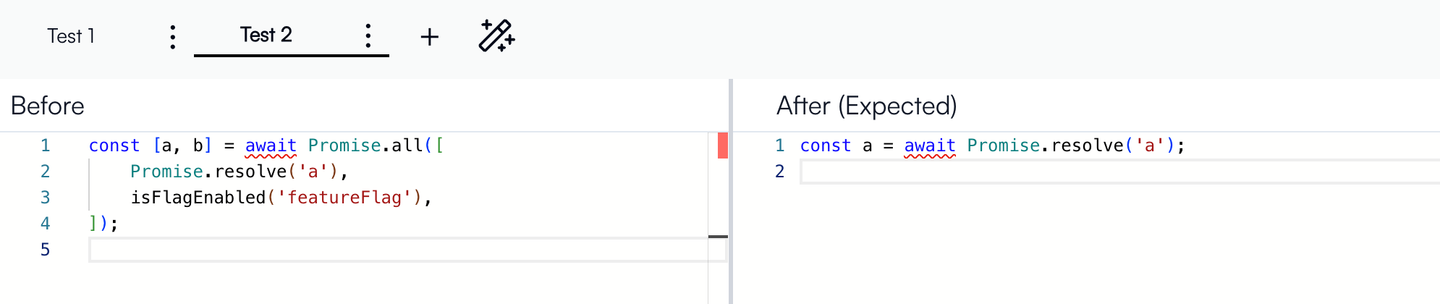
Alternatively, you can provide your own before and after examples and get Codemod AI to generate more test cases similar to the existing ones but potentially covering some edge cases.
How to use the new feature
To use this new feature, locate the bottom panel in Codemod Studio. Then, enter the relevant text snippet from a migration guide in the Before subpanel:

or enter one or more pairs of before and after snippets:

Then, click on the Magic Wand to auto-generate a new pair of before and after examples. It is that easy!
Here is a short video on generating a test case and then a codemod for Style Dictionary:
Real-World Impact
Imagine you are plan to migrate your project to React 19. You can simply input the relevant excerpt from the migration guide into Codemod AI to generate a code example for you. You can then use Codemod AI with this test case to generate a jscodeshift codemod that will perform the changes for you. This can save you hours of manual work.
